ASP.Net Web Developer Guide |
||||||||
|
||||||||
Sitemap : Content in Chapter 1 |
Content in Chapter 2 |
Content in Chapter 3 |
||||||||
|
||||||||
Tuesday, March 28, 2006
Capturing Selected Items in a DataList Control (Chapter 3)
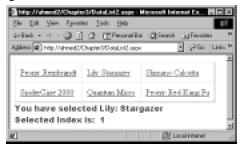
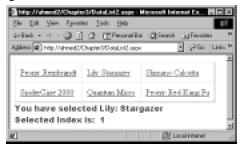
In this example, we will use a DataList control to display the product names in a tabular fashion.Within the DataList control, the product names are displayed using link buttons.The output of this application is shown in Figure 3.74. Once the user selects a particular product name, our objective is to display the name of the selected product.We will also display the index number of the selected item. What index number? Well, you already know that when a ListControl is bound to a data table, all rows of the table are included as Items in the ItemList collection of the ListControl. The first such Item will have an index value of 0, the second item will have an index value of 1, and so on…! It is the value of that index which we will display.
Figure 3.74 Capturing Selected Items in a DataList Control

The definition of the DataList is itself very simple.We have included the OnItemCommand attribute of the DataList to the showSelection procedure, as follows:
<asp:DataList id="dataList1" gridlines="both" cellpadding="10"
RepeatColumns="3" RepeatDirection="Horizontal"
onItemCommand="showSelection"
runat="server">
Subsequently, we have embedded a LinkButton control in the ItemTemplate of the DataList. On the click event of this LinkButton, it will send the ProductName as the CommandArgument to the showSelection function.These are accomplished as follows:
<ItemTemplate>:
<asp:LinkButton id="myLinkBtns"
text='<%# Container.DataItem( "ProductName" )%>'
CommandArgument='<%# Container.DataItem( "ProductName" )%>'
runat ="server"/>
</ItemTemplate>
In the showSelection procedure, we are simply displaying the desired information as shown in the following code excerpt:
Sub showSelection(s As Object, e As DataListCommandEventArgs)
lblSelectedIndex.Text ="Selected Index is: " + " " + _
e.Item.ItemIndex.toString()
lblSelectedProductName.Text="You have selected " + e.CommandArgument
The complete code for this application is shown in Figure 3.75
Figure 3.75 DataList2.aspx
<!— Chapter3\DataList2.aspx —>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.OleDb" %>
<html><head></head>
<script language="VB" Debug="true" runat="server">
Sub Page_Load(src As Object, e As EventArgs)
If Not IsPostBack Then
bindListControl
End If
End Sub
Sub bindListControl()
Dim myConn As OleDbConnection
Dim myOleDbAdapter As OleDbDataAdapter
Dim connStr, sqlStr As String
Dim myDataSet As New DataSet
connStr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=D:\Products.mdb"
sqlStr="SELECT ProductId, ProductName, Price " _
+ " FROM Products WHERE Price > 40 ORDER BY Price"
myConn= New OleDbConnection(connStr)
myConn.Open()
myOleDbAdapter=New OleDbDataAdapter(sqlStr,myConn)
myOleDbAdapter.Fill(myDataSet,"dtProducts")
dataList1.DataSource=myDataSet.Tables("dtProducts")
dataList1.DataBind()
myConn.Close()
End Sub
Sub showSelection(s As Object, e As DataListCommandEventArgs)
lblSelectedIndex.Text ="Selected Index is: " + " " + _
e.Item.ItemIndex.toString()
lblSelectedProductName.Text="You have selected " + e.CommandArgument
End Sub
</script>
<form runat="server">
<asp:DataList id="dataList1" gridlines="both" cellpadding="10"
RepeatColumns="3" RepeatDirection="Horizontal"
onItemCommand="showSelection"
runat="server">
<ItemTemplate><asp:LinkButton id="myLinkBtns"
text='<%# Container.DataItem( "ProductName" )%>'
CommandArgument='<%# Container.DataItem( "ProductName" )%>'
runat ="server"/>
</ItemTemplate>
</asp:DataList>
<asp:Label id="lblSelectedProductName" runat="server" ForeColor="Brown"
Font-Size="12pt" Font-Weight="500" Font-Name="Arial Black,Arial"/>
<br>
<asp:Label id="lblSelectedIndex" runat="server" ForeColor="Brown"
Font-Size="12pt" Font-Weight="500" Font-Name="Arial Black,Arial"/>
</form></html>
Figure 3.74 Capturing Selected Items in a DataList Control

The definition of the DataList is itself very simple.We have included the OnItemCommand attribute of the DataList to the showSelection procedure, as follows:
<asp:DataList id="dataList1" gridlines="both" cellpadding="10"
RepeatColumns="3" RepeatDirection="Horizontal"
onItemCommand="showSelection"
runat="server">
Subsequently, we have embedded a LinkButton control in the ItemTemplate of the DataList. On the click event of this LinkButton, it will send the ProductName as the CommandArgument to the showSelection function.These are accomplished as follows:
<ItemTemplate>:
<asp:LinkButton id="myLinkBtns"
text='<%# Container.DataItem( "ProductName" )%>'
CommandArgument='<%# Container.DataItem( "ProductName" )%>'
runat ="server"/>
</ItemTemplate>
In the showSelection procedure, we are simply displaying the desired information as shown in the following code excerpt:
Sub showSelection(s As Object, e As DataListCommandEventArgs)
lblSelectedIndex.Text ="Selected Index is: " + " " + _
e.Item.ItemIndex.toString()
lblSelectedProductName.Text="You have selected " + e.CommandArgument
The complete code for this application is shown in Figure 3.75
Figure 3.75 DataList2.aspx
<!— Chapter3\DataList2.aspx —>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.OleDb" %>
<html><head></head>
<script language="VB" Debug="true" runat="server">
Sub Page_Load(src As Object, e As EventArgs)
If Not IsPostBack Then
bindListControl
End If
End Sub
Sub bindListControl()
Dim myConn As OleDbConnection
Dim myOleDbAdapter As OleDbDataAdapter
Dim connStr, sqlStr As String
Dim myDataSet As New DataSet
connStr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=D:\Products.mdb"
sqlStr="SELECT ProductId, ProductName, Price " _
+ " FROM Products WHERE Price > 40 ORDER BY Price"
myConn= New OleDbConnection(connStr)
myConn.Open()
myOleDbAdapter=New OleDbDataAdapter(sqlStr,myConn)
myOleDbAdapter.Fill(myDataSet,"dtProducts")
dataList1.DataSource=myDataSet.Tables("dtProducts")
dataList1.DataBind()
myConn.Close()
End Sub
Sub showSelection(s As Object, e As DataListCommandEventArgs)
lblSelectedIndex.Text ="Selected Index is: " + " " + _
e.Item.ItemIndex.toString()
lblSelectedProductName.Text="You have selected " + e.CommandArgument
End Sub
</script>
<form runat="server">
<asp:DataList id="dataList1" gridlines="both" cellpadding="10"
RepeatColumns="3" RepeatDirection="Horizontal"
onItemCommand="showSelection"
runat="server">
<ItemTemplate><asp:LinkButton id="myLinkBtns"
text='<%# Container.DataItem( "ProductName" )%>'
CommandArgument='<%# Container.DataItem( "ProductName" )%>'
runat ="server"/>
</ItemTemplate>
</asp:DataList>
<asp:Label id="lblSelectedProductName" runat="server" ForeColor="Brown"
Font-Size="12pt" Font-Weight="500" Font-Name="Arial Black,Arial"/>
<br>
<asp:Label id="lblSelectedIndex" runat="server" ForeColor="Brown"
Font-Size="12pt" Font-Weight="500" Font-Name="Arial Black,Arial"/>
</form></html>


0 Comments:
Post a Comment
<< Home